Hello again, today I wanted to take the time to showcase one of my projects I'm most proud of: Xilt

While the site itself isn't much to look at (I'm fully aware my frontend skills are very lacking), I'm very happy with everything under the hood so far. It's a very basic interface where you either drag and drop your images or select them using the file browser button and they upload to the cloud. You can either create an account to access the images later (or delete them) or you can use cookies to revisit all of the images you uploaded during your current or previous session (assuming the cookies are the same). In the future having an account will give you more options and features, but for now it doesn't matter.
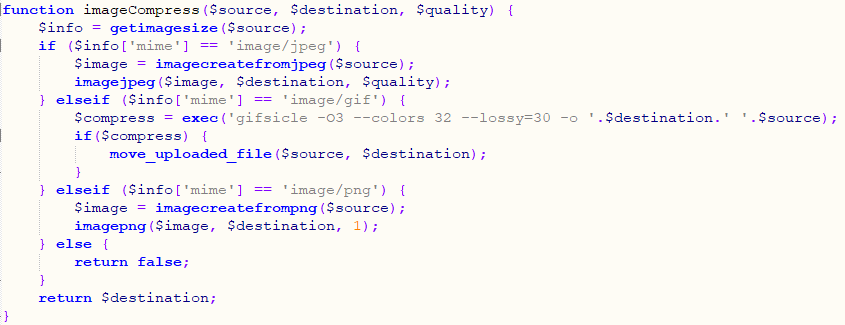
The site accepts PNG, JPG/JPEG, and GIF formats with more to be added later. I started with these 3 options because of their popularity and the "cost" (in quotes because it's CPU cost, not financial cost) of compressing them if needed. I do have the server automatically compress the files if they are bigger than 8MB in size to save some space and money, the compression settings are set to as close to "lossless" as I could get with the primary focus on retaining image quality.
The images are uploaded to a Backblaze B2 object storage bucket where they are organized by user and served via Cloudflare's CDN (here's a lovely guide on how that's configured and how they work together). The images are served and cached on Cloudflare to allow for extremely fast delivery of the images all over the world which is a huge benefit over having them saved locally on the Xilt server (which is relatively tiny). Basically, the more popular the image is (i.e. more views it gets) the faster it loads because of the caching. Also, a really nice cherry on top is I don't have to worry about bandwidth costs. Backblaze and Cloudflare have a partnership and all of the images served through Cloudflare do not count towards my bandwidth costs so all I need to pay for is the storage (around $5 per 1TB of data which is A LOT of image files).
The backend is 100% custom written by me (although some of the JS, CSS, and PHP have been adapted from other projects or random Stack Overflow answers because I'm still a newb). Even the account portion of the website was written by me which is completely rare because I usually just use a framework or something for account registration/authentication. As I said before though, this isn't a huge focus for now because I wanted to make the image uploading portion as best as I could. I'm really happy with how the code turned out and it's great that Backblaze's B2 is S3 compatible which means my code could easily be adapted to use AWS or any other object storage easily in the event I needed to switch.

While I don't expect Xilt to get popular or replace existing services, it's really nice having it available for when I need it and hopefully others might find it useful also. Other image hosting services seem unnecessarily complex, randomly change their rules on the fly , or just disappear completely. I didn't want to deal with any of that so I created Xilt and plan to continue operating it for as long as I can. I have thought about costs and how I will continue to finance it in the event it becomes super popular and I have a few thoughts on how to handle that:
- Limit future access, either by invite only or some other method.
- Adding per user quotas.
- Ads on the main website.
- Paid account upgrades.
- Bundle it with other services.
- Donations/crowdfunding.
Of course, these are all just basic ideas with no real plan on how or if I would implement them, but they are something I've thought about to ensure the site doesn't just up and disappear. The current cost of the project is less than $5 per month for everything and I'm currently comfortable with paying up to $50 per month for this project before I'll start to worry about costs. That $50 per month should cover about 10TB worth of images which is about 500,000 images at 20MB each (our current max upload size), if most of the files are under 1MB (more common) then we're looking at over 10,000,000 images.
So that's it, that's the project. This should give you a glimpse into something that hopefully educated or inspired you to go create something on your own. It's a small project, some would even say it's an unnecessary project with all of the many free image hosting platforms out there that probably do it a lot better. But this is mine and I'm very happy with the progress I've made along with everything I've accomplished so far. I've been wanting to document the project for a while now, so this blog post lets me mark another box on my long to-do list.
Go out and do good things! 👍
-KuJoe
